The Tinify API allows you to compress and optimize WebP, JPEG and PNG images. It is designed as a REST service. The client libraries in various languages make it very easy to interact with the Tinify API.
Installation
You can use the Java client as a Maven dependency
by adding the following to your application’s pom.xml. To avoid
breaking changes in your code when we update the client, replace
RELEASE with a specific version:
<dependency>
<groupId>com.tinify</groupId>
<artifactId>tinify</artifactId>
<version>RELEASE</version>
</dependency>
If you use Gradle instead, you can use the following:
dependencies {
compile 'com.tinify:tinify:latest.release'
}
The source code is available on Github.
Authentication
To use the API you must provide your API key. You can get an API key by registering with your name and email address. Always keep your API key secret!
import com.tinify.*;
public class Example {
public static void main(String[] args) {
Tinify.setKey("YOUR_API_KEY");
}
}
All requests will be made over an encrypted HTTPS connection.
You can instruct the API client to make all requests over an HTTP proxy. Set the URL of your proxy server, which can optionally include credentials.
Tinify.setProxy("http://user:[email protected]:8080");
Compressing images
You can upload any WebP, JPEG or PNG image to the Tinify API to compress it. We will automatically detect the type of image and optimise with the TinyPNG or TinyJPG engine accordingly. Compression will start as soon as you upload a file or provide the URL to the image.
You can choose a local file as the source and write it to another file.
Source source = Tinify.fromFile("unoptimized.webp");
source.toFile("optimized.webp");
You can also upload an image from a buffer (a string with binary) and get the compressed image data.
byte[] sourceData = Files.readAllBytes(Paths.get("unoptimized.jpg"));
byte[] resultData = Tinify.fromBuffer(sourceData).toBuffer();
You can provide a URL to your image instead of having to upload it.
Source source = Tinify.fromUrl("https://tinypng.com/images/panda-happy.png");
source.toFile("optimized.png");
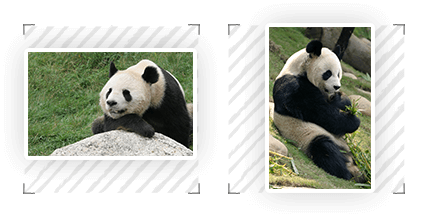
Resizing images
Use the API to create resized versions of your uploaded images. By letting the API handle resizing you avoid having to write such code yourself and you will only have to upload your image once. The resized images will be optimally compressed with a nice and crisp appearance.
You can also take advantage of intelligent cropping to create thumbnails that focus on the most visually important areas of your image.
Resizing counts as one additional compression. For example, if you upload a single image and retrieve the optimized version plus 2 resized versions this will count as 3 compressions in total.
To resize an image, call the resize method on an image source:
Source source = Tinify.fromFile("large.jpg");
Options options = new Options()
.with("method", "fit")
.with("width", 150)
.with("height", 100);
Source resized = source.resize(options);
resized.toFile("thumbnail.jpg");
The method describes the way your image will be resized. The following
methods are available:

scale-
Scales the image down proportionally. You must provide either a target
widthor a targetheight, but not both. The scaled image will have exactly the provided width or height.

fit-
Scales the image down proportionally so that it fits within the given
dimensions. You must provide both a
widthand aheight. The scaled image will not exceed either of these dimensions.

cover-
Scales the image proportionally and crops it if necessary so that
the result has exactly the given dimensions. You must provide both a
widthand aheight. Which parts of the image are cropped away is determined automatically. An intelligent algorithm determines the most important areas of your image.

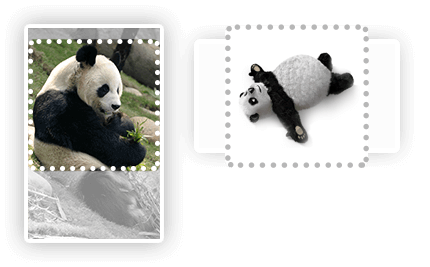
thumb-
A more advanced implementation of cover that also detects cut out
images with plain backgrounds. The image is scaled down to the
widthandheightyou provide. If an image is detected with a free standing object it will add more background space where necessary or crop the unimportant parts. This feature is new and we’d love to hear your feedback!
If the target dimensions are larger than the original dimensions, the image will not be scaled up. Scaling up is prevented in order to protect the quality of your images.
Converting images
You can use the API to convert your images to your desired image type. Tinify currently supports converting between WebP, JPEG, and PNG. When you provide more than one image type in your convert request, the smallest version will be returned to you.
Image converting will count as one additional compression.
Source source = Tinify.fromFile("panda-sticker.jpg");
Result converted = source.convert(new Options().with("type",new String[]{"image/png","image/webp"} )).result();
String extension = converted.extension();
converted.toFile("panda-sticker." + extension);
Images with transparency
Images with a transparent background will only be converted to formats that support transparency. In case you want to include formats that do not support transparency (JPEG), one can specify a background color that replaces the transparency using the transform object.
If you wish to convert an image with a transparent background to one with a solid background,
specify a background property in the transform object. If this property is provided,
the background of a transparent image will be filled.
Source source = Tinify.fromFile("panda-sticker.png");
Source converted = source.convert(new Options().with("type", "image/jpeg")).transform(new Options().with("background", "#000000"));
converted.toFile("panda-sticker.jpg");
Request options
You can provide the following options to convert your image:
convert-
Your desired image types. The following options are available as a
type:-
One image type, specified as a string
"image/webp". -
Multiple image types, specified as an array
["image/webp","image/png"]. The smallest of the provided image types will be returned. -
The wildcard
"*/*"returns the smallest of Tinify's supported image types, currently WebP, JPEG and PNG.
-
One image type, specified as a string
transform-
The transform object specifies the stylistic transformations that will be applied to your image.
Include a
backgroundproperty to fill a transparent image's background. The following options are available to specify a background color:-
A hex value. Custom background color using the color's hex value:
"#000000". -
"white"or"black". Only the colors white and black are supported as strings.
-
A hex value. Custom background color using the color's hex value:
Preserving metadata
You can request that specific metadata is copied from the uploaded image
to the compressed version. Preserving copyright information, the GPS
location and the creation date are currently supported. Preserving
metadata adds to the compressed file size, so you should only preserve
metadata that is important to keep.
Preserving metadata will not count as an extra compression. However, in the background the image will be created again with the additional metadata.
To preserve specific metadata, call the preserve method on an image
source:
Source source = Tinify.fromFile("large.jpg");
Source copyrighted = source.preserve("copyright", "creation");
copyrighted.toFile("optimized-copyright.jpg");
You can provide the following options to preserve specific metadata. No metadata will be added if the requested metadata is not present in the uploaded image.
copyright- Preserves any copyright information. This includes the EXIF copyright tag (JPEG), the XMP rights tag (PNG) as well as a Photoshop copyright flag or URL. Uses up to 90 additional bytes, plus the length of the copyright data.
creation- Preserves any creation date or time. This is the moment the image or photo was originally created. This includes the EXIF original date time tag (JPEG) or the XMP creation time (PNG). Uses around 70 additional bytes.
location(JPEG only)- Preserves any GPS location data that describes where the image or photo was taken. This includes the EXIF GPS latitude and GPS longitude tags (JPEG). Uses around 130 additional bytes.
Saving to Amazon S3
You can ask the Tinify API to save compressed images straight to your Amazon S3. This feature is useful if you use S3 for images hosting, eliminating the need to download them to your server and manually upload them to S3.
To save an image to S3, call the store method on an image source:
Source source = Tinify.fromFile("large.jpg");
Options options = new Options()
.with("service", "s3")
.with("aws_access_key_id", "AKIAIOSFODNN7EXAMPLE")
.with("aws_secret_access_key", "wJalrXUtnFEMI/K7MDENG/bPxRfiCYEXAMPLEKEY")
.with("region", "us-west-1")
.with("path", "example-bucket/my-images/optimized.jpg");
source.store(options);
You need to provide the following options in order to save an image on Amazon S3:
service-
Specify
s3to store to Amazon S3. aws_access_key_idaws_secret_access_key- Your AWS access key ID and secret access key. These are the credentials to an Amazon AWS user account. Find out how to obtain them in Amazon’s documentation. The user must have the correct permissions, see below for details.
region- The AWS region in which your S3 bucket is located.
path-
The path at which you want to store the image including the bucket
name. The path must be supplied in the following format:
<bucket>/<path>/<filename>.
The following settings are optional:
headers(experimental)-
You can add a
Cache-Controlheader to control browser caching of the stored image, with for example:public, max-age=31536000. The full list of directives can be found in the MDN web docs.
acl(optional)-
Set an optional Access Control List (ACL) value to manage object accessibility.
By default, objects are set to
public-read. Useno-aclto prevent sending an ACL. For more information about ACL options, refer to the AWS Canned ACL documentation.
service-
Specify
gcsto store to Google Cloud Storage. gcp_access_token- The access token for authenticating to Google's Cloud Platform. Find out how to generate these tokens with the example above.
path-
The path at which you want to store the image including the bucket
name. The path must be supplied in the following format:
<bucket>/<path>/<filename>. headers(experimental)-
You can add a
Cache-Controlheader to control browser caching of the stored image, with for example:public, max-age=31536000. The full list of directives can be found in the MDN web docs. AccountException- There was a problem with your API key or with your API account. Your request could not be authorized. If your compression limit is reached, you can wait until the next calendar month or upgrade your subscription. After verifying your API key and your account status, you can retry the request. In case of a rate limit exceeded error, please add some delay to consecutive requests. Tinify has a generous rate limit to ensure a high quality of service to all clients.
ClientException- The request could not be completed because of a problem with the submitted data. The exception message will contain more information. You should not retry the request.
ServerException- The request could not be completed because of a temporary problem with the Tinify API. It is safe to retry the request after a few minutes. If you see this error repeatedly for a longer period of time, please contact us.
ConnectionException- The request could not be sent because there was an issue connecting to the Tinify API. You should verify your network connection. It is safe to retry the request.
The user that corresponds to your AWS access key ID must have the
PutObject and PutObjectAcl permissions on the paths of the objects you
intend to create.
Example S3 access policy
If you want to create a user with limited access specifically for the Tinify API, you can use the following example policy as a starting point:
{
"Statement": {
"Effect": "Allow",
"Action": [
"s3:PutObject",
"s3:PutObjectAcl"
],
"Resource": [
"arn:aws:s3:::example-bucket/*"
]
}
}
Saving to Google Cloud Storage
You can tell the Tinify API to save compressed images directly to Google Cloud Storage. If you use GCS to host your images this saves you the hassle of downloading images to your server and uploading them to GCS yourself.
Before you can store an image in GCS you will need to generate an access token with a service account.
We still need to create a piece of example code for this language that generates an access code. In case you have a working example ready, please share your code!
Once you have generated the access token you can then save the optimised
image directly to GCS by calling the store method on an image source:
Source source = Tinify.fromFile("large.jpg");
Options options = new Options()
.with("service", "gcs")
.with("gcp_access_token", "EXAMPLE_TOKEN_Ag_0HvsglgriGhoGU_EXAMPLE_TOKEN")
.with("path", "example-bucket/my-images/optimized.jpg");
source.store(options);
You need to provide the following options in order to save an image on Google Cloud Storage:
The following settings are optional:
Saving to S3 compatible storage
Although the TinyPNG API does not offer an integrated solution for saving the images directly to S3 compatible storage providers other than Amazon, you can still save your images using the example for your chosen development language.
The S3 API is used by storage providers like Digital Ocean Spaces, Backblaze, G-Core Storage, Wasabi, Century Link Object Storage, Filebase and many others.
You can add the following code to your application’s pom.xml and replace RELEASE_VERSION with a specific version
<dependency>
<groupId>com.amazonaws</groupId>
<artifactId>aws-java-sdk</artifactId>
<version>RELEASE_VERSION</version>
</dependency>
Store example
Source source = Tinify.fromUrl("https://tinypng.com/images/panda-happy.png");
byte[] resultData = source.toBuffer();
AWSCredentials credentials = new BasicAWSCredentials(
"KEY_EXAMPLE",
"YOUR_SECRET_KEY"
);
AmazonS3 s3client = AmazonS3ClientBuilder
.standard()
.withCredentials(new AWSStaticCredentialsProvider(credentials))
.withEndpointConfiguration(
new AwsClientBuilder.EndpointConfiguration("https://YOUR-ENDPOINT.com", "REGION"))
.build();
ObjectMetadata metadata = new ObjectMetadata();
metadata.setContentType("image/png");
s3client.putObject(
"bucket-name",
"file-name.png",
resultData,
metadata
);
The detailed documentation on how to use the S3 API can be found here.
Saving to Microsoft Azure
Although the TinyPNG API does not offer an integrated solution for saving the images directly to Microsoft Azure storage, you can still save your images using the example for your chosen development language.
You can add the following code to your application’s pom.xml and replace RELEASE_VERSION with a specific version
<dependency>
<groupId>com.azure</groupId>
<artifactId>azure-storage-blob</artifactId>
<version>RELEASE_VERSION</version>
</dependency>
Store example
The following example explains how to connect to your blob container and upload your image, using your Azure storage connection string. Your connection string can be found on your Azure storage dashboard.
String connectStr = "<YOUR_AZURE_STORAGE_CONNECTION_STRING>";
BlobServiceClient blobServiceClient = new BlobServiceClientBuilder().connectionString(connectStr).buildClient();
String containerName = "<YOUR_CONTAINER_NAME>";
BlobContainerClient containerClient = blobServiceClient.getBlobContainerClient(containerName);
String fileToUpload = "optimized.png"
Source source = Tinify.fromUrl("https://tinypng.com/images/panda-happy.png");
source.toFile("optimized.png");
blobClient.uploadFromFile(fileToUpload);
The detailed documentation on how to use the Azure storage API can be found here.
Error handling
The Tinify API uses HTTP status codes to indicate success or failure. Any HTTP errors are converted into exceptions, which are thrown by the client library.
There are four distinct types of errors. The exception message will contain a more detailed description of the error condition.
You can handle each type of error separately:
try {
// Use the Tinify API client.
} catch(AccountException e) {
System.out.println("The error message is: " + e.getMessage());
// Verify your API key and account limit.
} catch(ClientException e) {
// Check your source image and request options.
} catch(ServerException e) {
// Temporary issue with the Tinify API.
} catch(ConnectionException e) {
// A network connection error occurred.
} catch(java.lang.Exception e) {
// Something else went wrong, unrelated to the Tinify API.
}
If you are writing code that uses an API key configured by your users, you may want to validate the API key before attempting to compress images. The validation makes a dummy request to check the network connection and verify the API key. An error is thrown if the dummy request fails.
try {
Tinify.setKey("YOUR_API_KEY");
Tinify.validate();
} catch(java.lang.Exception e) {
// Validation of API key failed.
}
Compression count
The API client automatically keeps track of the number of compressions you have made this month. You can get the compression count after you have validated your API key or after you have made at least one compression request.
int compressionsThisMonth = Tinify.compressionCount();
Need help? Got feedback?
We’re always here to help, so if you’re stuck just drop us a note on [email protected]. It’s also the perfect place to send us all your suggestions and feedback.