Convert your images to boost your website speed and SEO ranking.
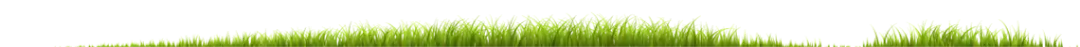
Effortless image format conversion: Transform to popular formats like WebP, PNG and JPG with Tinify’s online converter.
Effortless image format conversion: Transform to popular formats like WebP, PNG and JPG with Tinify’s online converter.




Next-Gen image formats like WebP have several advantages compared to formats like JPEG and PNG. WebP has a better way of storing image data, making it smaller than alternatives. Therefore by serving WebP images, you can further improve your website’s loading speed. According to Google, lossless WebP can be up to 26% smaller than PNG, while lossy versions are 25-34% smaller than JPEG. Additionally, serving WebP images is strongly recommended by tools like PageSpeed.

You can easily convert your images with Tinify’s image converter. Effortlessly change your images to other formats like WebP, JPEG and PNG without any quality loss. At the same time, the converter will compress your images, making sure to return the smallest results. If you need to convert an unlimited number of images, feel free to check out the Web Ultra subscription which comes with no limits and extra features.

Total compressed & converted images
Tinify online converter is very easy to use because of its intuitive web interface. Whether you’re an experienced professional or you are a newcomer to image conversion, you’ll find the web tool easy to use. Simply select which format(s) you want, upload your images and our image converter handles the rest. If you’re unsure of which format to use, you can convert your image to all formats and the tool will let you know which one is the smallest. To make things easier, Web Ultra users have the option to conveniently download the smallest results out of all the formats.

Tinify's Web Ultra plan simplifies the process of converting PNG, JPEG, and WebP images with just one click by allowing you to drag and drop your images onto the website. This tool streamlines bulk image conversion, especially for users looking for a straightforward way to convert images to WebP format.
Our intelligent image compressor takes away all the knobs and buttons, eliminating the need to adjust multiple parameters. The interface is designed to be as simple as possible, so you can quickly slide the converter button, select the image format output, and you're good to go! In addition, all images are automatically compressed, meaning you always download the smallest size possible for a faster website, with no loss in quality.
With Tinify's image converter, you get the best version of your image for optimal performance. You have the flexibility to choose from various formats such as JPEG, PNG, and WebP. You can either select the format with the smallest file size or simply pick the format you prefer. For example, you can convert a PNG image to JPEG or use it as a WebP converter.
Compared to the free and Web Pro subscriptions, which restrict conversions to 3 images per session, the Web Ultra subscription allows for unlimited conversions.
Smaller images help your website load faster, enhance visitors' overall experience and keep them on your site longer. This is especially important for people using mobile devices with limited data and slower internet speeds. Faster websites are also favored by search engines like Google and Bing, which can improve your search rankings.
A quick and responsive website can increase the chances of visitors becoming customers. Smaller images use less data, which can reduce your hosting costs and help users with data limits. Additionally, smaller image files take up less space on your server, saving money and improving performance.
PNG files are usually larger than JPEG files. JPEG is great for photos, while PNG is better for web graphics, logos, charts, and illustrations, especially when transparency is required. Knowing this will help you choose the right format to avoid oversized image files on your website.
Converting PNG files to JPEG may result in a decrease in image quality since JPEG uses lossy compression, while PNG maintains its quality without any loss. This conversion process can lead to the loss of details and clarity due to compression artifacts that are present in the JPG format. However, Tinify's algorithm is designed to minimize these risks by intelligently adjusting the conversion process for each image type. As a result, you don't need to worry about artifacts as the algorithm effectively handles this aspect for you, making Tinify the best online PNG to JPG converter.
WebP is better than JPEG and PNG images for web usage. It uses advanced compression techniques to reduce image size without sacrificing quality. Tinify's online image converter is a great tool for converting images to WebP, resulting in significantly smaller file sizes compared to PNG and JPEG formats.
By using WebP images, your website can load faster, saving bandwidth and loading time for visitors. According to Google's developers, lossless WebP images can be up to 26% smaller than PNG files, and WebP lossy images are 25-34% smaller than JPEG images.
You can convert an image to WebP with Tinify in seconds:
Upload your image: Choose the image you want to convert and either click or drag and drop the file into the converter's interface.
Select WebP as the output format: Select "convert your images automatically" and choose WebP as the format you want the image to be converted to. The conversion process starts automatically.
Download the converted image: After the conversion is finished, simply click on the download button to save the WebP image to your computer.
To save a JPEG to a WebP file, you can use an image software or an online image converter like Tinify. Just drag your image to Tinify's homepage, select "convert your images automatically" and choose "WebP". Tinify’s converter will then convert your JPEG image to WebP. Finally, you just need to download the new WebP image version.
Overall, converting your images to WebP is highly recommended. WebP is specifically designed to make image file sizes smaller, resulting in faster websites and better SEO. It also helps save storage space. Major browsers like Chrome, Firefox, Edge and Safari fully support WebP. However, for older browsers like Internet Explorer, you can consider fallback mechanisms to ensure a consistent user experience. The <picture> tag can be used to switch to traditional formats like PNG or JPEG. You can check your website analytics to see how many visitors access your site from Internet Explorer and decide if switching to WebP is feasible for you.
WebP images are known for their smaller file sizes when compared to PNG and JPEG formats. According to Google, WebP lossy files are 25% to 34% smaller than JPEG files, while WebP lossless files are 26% smaller than PNGs. This means that using WebP images can help improve website speed by reducing file sizes. As a result, websites load faster, providing a better user experience and decreasing bounce rates. Additionally, faster websites have a higher chance of ranking well on search engines, which is why Google recommends using WebP for good SEO.
PNG and WebP formats both allow for transparency. PNG is well-known for preserving transparent backgrounds, making it a common option for web graphics, logos, icons, and more. On the other hand, WebP, created by Google, is a newer format that also supports transparency. Both formats enable images to have alpha channels, which are handy for transparent areas, especially when overlaying images on websites with no solid backgrounds.
Move the slider to compare the compressed and converted image with the original.
The file size is reduced by more than 85%!